Princípios básicos de design a serem lembrados
Já definimos nossa identidade visual e com certeza já temos fotografias. Podemos começar a pensar em como todos esses elementos se relacionam na hora de montar uma peça gráfica!
Para isso, é necessário considerar alguns princípios básicos de design. Aqui vão eles:
Classificação e contraste
Como mencionamos, o importante é classificá-los e priorizá-los.
Para cada peça que você fizer, pense na ordem de leitura e em quais elementos você deseja destacar.
Se você quiser destacar o nome e a fotografia oficial da candidata, certifique-se de que não tenham outros elementos de distração, e também que não esteja cobrindo por inteiro a fotografia da candidata. É importante que sua foto e nome estejam nítidos.
Se tivermos outra peça em que já existe um texto, pense no contraste e no espaço vazio que é necessário. Um tamanho grande nem sempre garante a legibilidade, ao contrário do senso comum. O espaço livre que você tem é tão importante quanto o tamanho de sua foto.
Se há um texto, é muito importante que ele seja legível e que a fotografia não distraia ou confunda a informação dele.
Vamos pensar no contraste. O contraste é obtido com elementos opostos. Uma tipografia com muito peso visual de traços grossos + outra de pesos delicados e finos gera contraste. Uma cor saturada com outra de tonalidade neutra também. Uma fotografia com muitas cores dificulta o contraste com o texto.
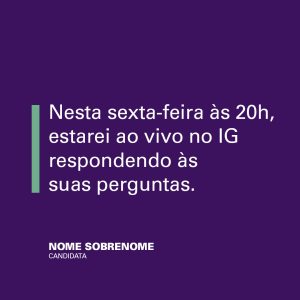
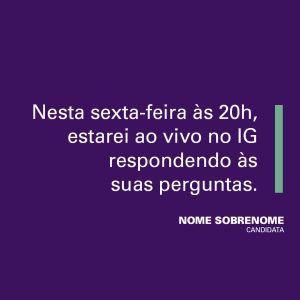
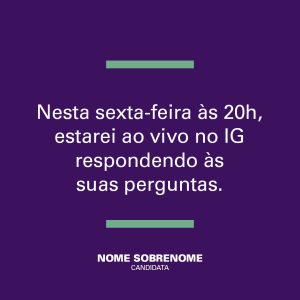
Caso tenha dúvidas quanto à localização do texto e sua legibilidade, um bom recurso é sempre colocar o texto em um bloco colorido.




Nos dois primeiros exemplos, a legibilidade é comprometida. Na terceira melhora, mas na quarta a localização dos elementos e os blocos coloridos acabam ordenando as informações de forma mais eficaz.
Nas redes sociais, o mais eficiente é trabalhar com pouco texto. Para que te leiam, é importante ser concisa e direta. Portanto, você pode expandir ainda mais usando o texto suplementar (copy) abaixo da imagem a ser publicada. Por exemplo, o Instagram e Facebook têm regras limitadas para a quantidade de texto a se colocar em uma imagem.
Alinhamento
Em relação ao alinhamento dos textos, algumas breves sugestões:
- Quando trabalhamos com um corpo de texto, seja ele curto ou longo, geralmente é usado o alinhamento à esquerda, que é a forma mais comum, por ser mais legível e ordenada.

- O alinhamento à direita é usado para textos curtos, geralmente quando temos dois corpos de texto para fins mais estéticos, para brincar com variáveis. Não o use para grandes blocos de texto, pois dificulta a leitura suave.

- O alinhamento central fornece equilíbrio e uma aparência formal, mas não é adequado para texto longo.

- Por fim, o alinhamento justificado é legível se for bem utilizado e não houver espaços entre palavras ou letras que interrompam a leitura.

Composição
Procure pensar na peça com todos os seus elementos dispostos de forma harmoniosa e com equilíbrio visual. Lembre-se que o vazio é um grande elemento.
Se você tiver um dos elementos com maior peso visual, seja pelo tamanho ou pela cor, procure fazer o resto equilibrar esse peso e não deixá-lo desequilibrado em uma área da peça.