La identidad visual es fundamental para construir tu imagen y la de tu campaña. Y no sólo eso, tiene el poder de hacerse reconocible: ya sea por los colores, el tipo de letra que utilices o incluso opciones más creativas, como el uso de elementos gráficos, collages y fuentes. Todo ello entra en las decisiones de identidad visual.
Sabemos que a veces no es posible contratar a una diseñadora, quien sería la profesional indicada para realizar todo el diseño de la identidad visual para tu campaña, ya que posee los conocimientos para hacerlo de manera eficaz. Por eso, intentaré darles herramientas y consejos para tener en cuenta a la hora de diseñar, tanto como si poseen conocimientos previos, como si no.
Existen programas de diseño específicos para poder armar las piezas que necesitamos. Los más conocidos son: el Photoshop, el Illustrator, Corel, Gimp (este último de software libre).
¡Existen herramientas gratuitas!
Además de ello, ahora contamos con diferentes herramientas gratuitas a nuestra disposición para poder diseñar online o desde nuestro celular una imagen para subir a las redes, y otras piezas tanto digitales como impresas. Esta es una ventaja con la que antes no se contaba. La aplicación Canva es una de ella, que tiene una versión gratuita bastante completa con la que podremos diseñar nuestras piezas sin mayores contratiempos. Al final de esta guía encontrarás un documento con un tutorial para el uso de esta herramienta, por si decides usarla.
¿Cómo hacer para diferenciarnos, entonces?
En la videoaula de Identidad Visual para Campaña Electoral te lo contamos, revísala aquí ??
https://www.youtube.com/watch?v=Au2mf-F5csA&t=3s
Además, acá en Impulsa puedes consultar otras herramientas gratuitas que tienen algunas funciones útiles para este proceso, en la guía “Diseño práctico para todas”:
Diseño práctico para todas
No todas somos diseñadoras, pero podemos administrarnos con varias herramientas gratuitas que nos ayudan a producir piezas rápidas para el día a día de una campaña.
¿Cuál es la desventaja de usar estas plataformas? Ellas vienen con plantillas prediseñadas que son fáciles de usar y tentadoras por su estética. Pero, al estar al alcance de todas, es posible que se utilicen frecuentemente y, si nosotras también lo hacemos, corremos el riesgo de que se nos confunda con piezas visuales similares y que pertenezcan a otro sector o, peor aún, a otra candidata.
Por eso, es fundamental diferenciarnos.
Intentaremos armar un sistema y con ello un simple manual de estilo que nos oriente a la hora de armar nuestras piezas de comunicación. Luego lo haremos con las herramientas que tengamos a nuestro alcance y nos sean más cómodas para utilizar.
¿Qué es un Manual de Estilo?
Es el manual donde volcamos nuestra identidad visual desglosada por elementos (logotipo, tipografías, paleta de colores, recursos audiovisuales) y por usos y no usos. Esto sirve a la hora de definir nuestro sistema para luego realizar las piezas con facilidad y, si fuera el caso de que diferentes personas hagan el diseño, se apeguen a estar normas y se mantenga dicho sistema visual.
Aquí podemos ver numerosos ejemplos, algunos más complejos y otros más sencillos.
Vamos elemento por elemento:
El iso/logotipo
Ésta es la parte más difícil, ya que si no eres diseñadora es una tarea complicada.
No recomiendo para nada bajar “dibujos” o “logos” de internet y utilizarlos, porque podemos confundir nuestra identidad con otros que usen el mismo logo o dibujo. Si no podemos hacer uno, propongo construir un logotipo (que puede ser nuestro nombre en una tipografía determinada).
Aquí hay algunos ejemplos:

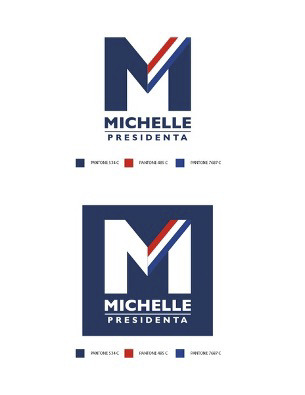
Así también tenemos el ejemplo de Michelle Bachelet, que armó un logotipo eligiendo una tipografía e interviniéndola con la bandera de Chile. Esto es fácilmente recordable e identificable:

Esto se relaciona con el siguiente elemento que compone nuestra identidad, las tipografías.
Tipografías
Es fundamental, para empezar a armar un sistema que sea reconocible y que nos permita ser identificadas por otros, definir las FUENTES TIPOGRÁFICAS que vamos a usar para nuestra identidad… y apegarnos a ellas. También tenemos que jerarquizar las fuentes que elegimos, determinando para qué vamos a usar cada una.
Google Fonts es un directorio de fuentes gratuitas que se pueden descargar y que tienen la ventaja de ser visualizables en la mayor parte de los dispositivos, formatos, lenguajes de programación y diferentes pantallas. En la aplicación Canva también existe un banco de tipografías. Cada una viene con una descripción que nos puede ayudar a elegir (si son modernas, si sirven para títulos o si se recomiendan para textos largos, o para hacer logos, etc.).
El estudio de las tipografías es objeto de estudio dentro del diseño gráfico. Existen diferentes categorías de tipografías, veremos aquí solo las más conocidas:
- Tipografías Serif (son aquellas que tienen extensiones decorativas en los extremos de sus trazos). En general transmiten conceptos de tradición, elegancia, seriedad.
- Las Sans Serif (sin serif) son, como su nombre lo indica, las que no tienen estos detalles decorativos y, en general, están asociadas a lo moderno, al cartel, al impacto visual por su peso.
- Las Script son aquellas que imitan la escritura a mano.
No recomiendo usar tipografías script ni con muchos “adornos”. Estas tipografías son asociadas a lo infantil, poco serio y además son poco legibles.
Siempre tenemos que tener en cuenta la legibilidad: estamos queriendo comunicar, que se lea lo que queremos decir de manera rápida y clara, sobre todo si esta lectura se hará desde un dispositivo como un móvil o tableta, o la pantalla de un ordenador.
Recomiendo usar dos fuentes distintas y jugar con las opciones que da cada tipografía. Entonces podemos predefinir, por ejemplo, que voy a usar:
- La tipografía 1 (la principal), en bold para poner mi nombre y la misma en italic para poner mi candidatura.
- Una segunda tipografía (la secundaria) para claims o slogans.
En ninguna pieza vamos a usar otras tipografías.
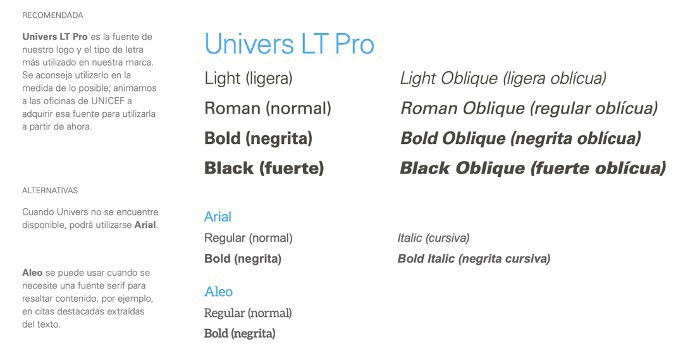
Por ejemplo, en el Manual de Marca de Unicef se recomienda utilizar una tipografía en sus diferentes pesos y tipologías, y se agregan dos alternativas para usar cuando no esté disponible o para resaltar contenidos:

Ya tenemos dos de los elementos definidos: nuestro logotipo y nuestras tipografías.¿Cómo construirlos? Eso lo puedes ver en el Tutorial de diseño gráfico para tu campaña, que encontrarás al final de esta guía.
Paleta de colores
La paleta de colores es otro elemento de nuestro manual de estilo. Podemos definir que nuestra tipografía vaya siempre en un determinado color, o podemos definir cuáles colores nunca vamos a usar.
En política hay algunas reglas generales sobre el uso del color, pero también depende del contexto. Es decir, según la región del mundo en la que te encuentres, esas reglas generales de la teoría del color y psicología del color cambian un poco. La imagen a continuación muestra algunos usos del color en política, dependiendo de cada región:

¡Es hora de tomar decisiones!
Debemos armar una paleta de colores, establecer usos debidos y usos prohibidos.
Si te resulta muy difícil pensar una paleta, hay sitios en línea para crearlas, como color picker, donde podemos elegir un color y a partir de ese genera una paleta que nos pueden ayudar mucho.
Lo que tenemos que copiar es el código hexadecimal del color (cada color, en el mundo digital, tienen un código de 6 números y letras que lo identifica, que es lo que utilizaremos en Canva).
También podemos encontrar apps para celular, como Colores en Armonía y otras.
Dentro de la aplicación Canva también tenemos una sección de paletas de colores sugeridas, en “Estilos”.
Aquí te compartimos 14 generadores de paletas de color online para diseño web y una guía para comprender la teoría del color.
La fotografía
Para esto revisa la guía: Fotografías de campaña ??
Fotografías de campaña
Una mala fotografía te puede convertir en un meme y una buena te puede hacer ganar electores. ¡Es fundamental! Conoce aquí tips para tener buenas fotografías para tu campaña
Las piezas gráficas
Nuestra campaña demanda diseñar piezas gráficas digitales y materiales para ser impresas.
¿Cómo se relacionan todos estos elementos de la identidad visual a la hora de componer una pieza?
Cuando diseñamos la identidad visual, en el Manual de Estilo incluímos una sección dedicada también a especificar referencias para el desarrollo de piezas gráficas.
Por ejemplo: a qué distancia deben estar los elementos, usos y prohibiciones; alineaciones de los textos, relaciones entre ellos y la imagen, etc. Cuanto más tengamos esto prediseñado, más fácil nos será tener una buena comunicación y un buen sistema.
Descarga acá el tutorial para Canva ??