Ya definimos parte de nuestro sistema y seguramente ya contamos con fotografías. ¡Podemos empezar a pensar en cómo se relacionan todos estos elementos entre sí a la hora de armar una pieza gráfica! Para esto, es necesario considerar algunos principios básicos del diseño. Aquí van:
Jerarquía y contraste
Como mencionábamos, lo importante es jerarquizarlos.
Para cada pieza que hagas, piensa qué elementos quieres destacar y en qué orden de lectura.
Si quieres destacar la fotografía oficial de la candidata con su nombre, asegúrate de no taparlos demasiado, ni que haya otros elementos que distraigan. Es importante que podamos ver su foto y nombre para luego reconocerla.
Si tenemos otra pieza donde ya hay un texto, piensa en el espacio vacío que se necesita y en el contraste. No siempre un tamaño grande garantiza su legibilidad, al contrario de lo que se cree. El espacio que tenga de aire es tan importante como su tamaño.
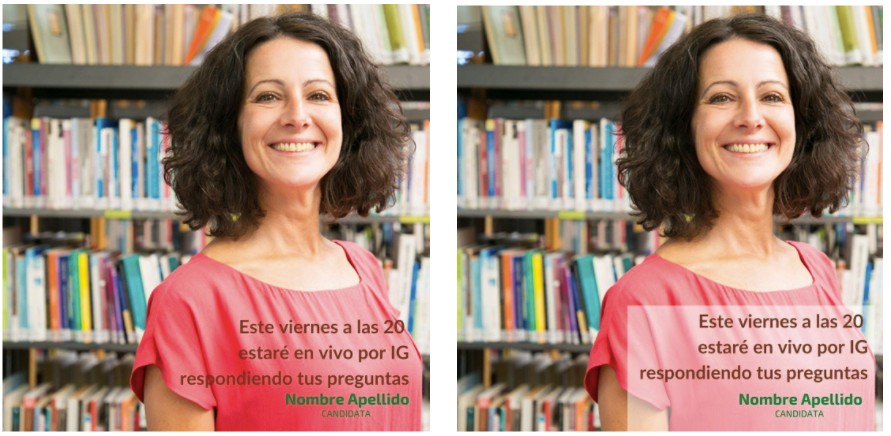
Si tenemos un texto, es muy importante que este sea legible y que la fotografía no distraiga ni confunda. Pensemos en el contraste. El contraste se logra con elementos opuestos. Una tipografía con mucho peso visual de trazos gruesos + otra de pesos delicados y finos genera contraste. Un color saturado con otro de tonalidad neutra también lo hace. Una fotografía con muchos colores dificultará el contraste con el texto.
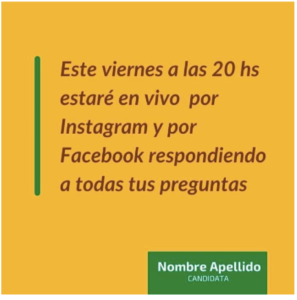
Si tienes dudas en relación a la ubicación del texto y su legibilidad, un buen recurso es colocar el texto siempre en un bloque de color.


En los primeros dos ejemplos está comprometida la legibilidad. En el tercero ya mejora, pero en el cuarto la ubicación de los elementos y los bloques de colores terminan por ordenar la información de un modo más eficaz.
En las redes sociales lo más eficiente es trabajar con poco texto, ser concisa y directa para que te lean y para cumplir con las normas que exigen las diferentes redes. Por lo tanto, puedes extenderte más utilizandoel texto complementario debajo de la imagen que vamos a subir a una red. Las redes, por ejemplo Instagram y Facebook, tienen reglas prohibitivas para la cantidad de texto que se puede poner en una imagen si pagas publicidad.
Alineación
En cuanto a la alineación de los textos, algunas sugerencias breves:
- Cuando trabajamos con un cuerpo de texto, ya sea corto o extenso, en general se utiliza alineado a la izquierda, que es la forma más común, ya que es más legible y ordenada.

- La alineación a la derecha se usa para textos cortos, generalmente cuando tenemos dos cuerpos de texto a fines más estéticos, para jugar con variables. No la uses para grandes bloques de textos, ya que dificulta la lectura fluida.

- La alineación al centro proporciona equilibrio y una apariencia formal, pero no es apta para textos largos.

- Por último la alineación justificada es legible si está bien utilizada y no se generan espacios entre palabras o letras que interrumpen la lectura.

Composición
Intenta pensar la pieza con todos sus elementos dispuestos de manera armoniosa y con equilibrio visual. Acuérdate de que el vacío es un gran elemento.
Si tienes uno de los elementos con mayor peso visual, ya sea por su tamaño o color, intenta que el resto equilibre ese peso y que no quede desbalanceado en un área de la pieza.